SwiftでHello World
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
コメント
ただいまコメントを受けつけておりません。
SwiftでHello World
なんでやってみたの?
iOSは実機での動作確認だけで有料のDeveloper登録をしないといけなかったので避けてきていたが、
Xcode7から実機での動作確認までは無料でできるようになったとのことで、
Android/iOS両プラットフォームにビルドが出来るUnityを使う身としてはUnityでiphoneの実機動作確認する時の為にXcodeを触っておきたかった。
MacBookAir OS X Yosemite 10.10.5Xcode7から実機での動作確認までは無料でできるようになったとのことで、
Android/iOS両プラットフォームにビルドが出来るUnityを使う身としてはUnityでiphoneの実機動作確認する時の為にXcodeを触っておきたかった。
環境
Xcode 7.2.1 で実施しています。
手順
Xcodeプロジェクトを作成する
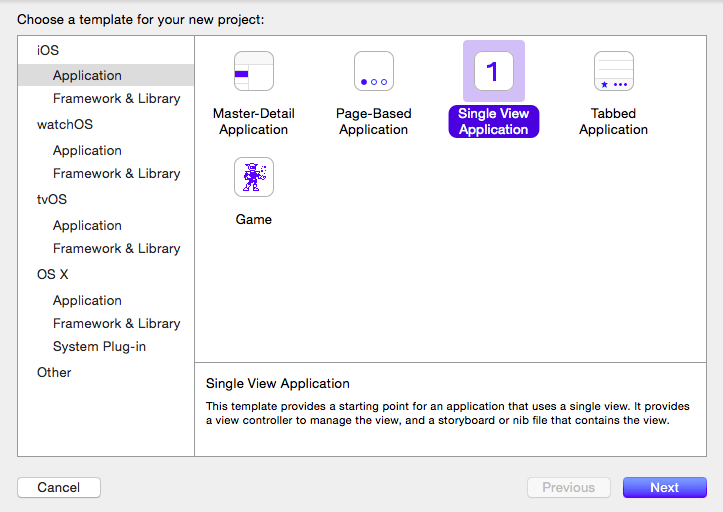
Xcodeを起動し、Welcomeメニューから「Create a new Xcode project」を選択する。テンプレートを選ぶ
テンプレート選択画面になるので「Simple View Application」を選択しNextをクリックする。

プロジェクトのオプションを設定する
- 「Product Name」
- 「Organization Name」
- 「Organization Identifier」
- 「Language」
Product Nameは何でも良いが今回Hello Worldをやりたいので、わかりやすくHelloWorld。
Organization Nameは組織名。
Organization Identifierは組織の持っているドメインをドット区切りで逆にしたもの。
LanguageはデフォルトでObjective-Cになっているが、今回はSwift。
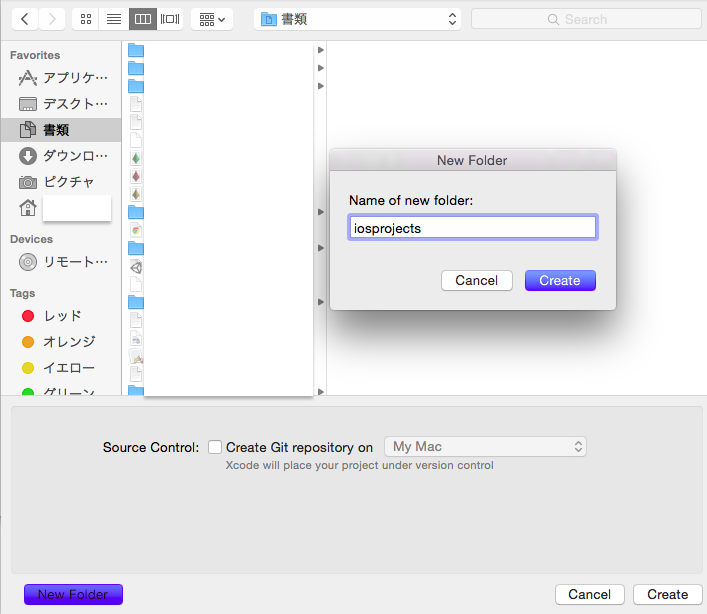
プロジェクトの保存先を決める
プロジェクトを保存するディレクトリを決める。
今回新たに「iosprojects」ディレクトリを作成した。
これは自分のわかりやすい場所でOK

今回新たに「iosprojects」ディレクトリを作成した。
これは自分のわかりやすい場所でOK
日本語設定をする
左のナビゲーターエリアにある「Info.plist」をクリックし、「Localization native development」の値を「Japan」にする。
ストーリーボードにラベルを配置する
左のナビゲーターエリアにある「Main.storyboard」をクリックし、真ん中の「View Controller」をクリックする。
右側のユーティリティーエリアから「◎」を選択する。
下のメニューがスクロール出来るので「Label」を「View Controller」にドラッグ&ドロップし、
配置されたLabelをダブルクリックして「Hello World」と入力しEnterキーを押す。
最後に左上の実行ボタンを押す。
Developer Modeにする
MacをDeveloper Modeにして良いか聞かれるので「Enable」をクリックする。シミュレーターで動作確認
シミュレーターが立ち上がり「Hello World」と表示されていればOKでか!
とりあえずHello Worldは出来た!
シミュレーターのサイズ調整
シミュレーターが大きすぎてMacの画面に入りきっていないのでサイズを調整画面上部メニューの「Window」からあっさりできた。
[Window]-[Scale]-[好きなサイズ]
PR
コメント
ただいまコメントを受けつけておりません。
最新記事
(04/01)
(04/01)
(03/31)
(03/30)
(03/30)
